唉啊,週六就不要辛勤地工作了,雖然原本也不辛勤XD
早上起來,開始煩惱早餐...要去龍山寺吃周記肉粥,還是去淡水晃晃?結果坐到往北投的車,那乾脆去雙連市場解決早餐好了,懶得換車了。
吃了花枝羹還有炒米粉,然後....到馬偕旁邊的星巴克坐坐,來寫草稿吧。今天的作業是考慮怎麼寫一個xsd parser,把tag結構用簡單的json來表示。
看了一下json schema,感覺有點太複雜...找一找有沒有npm module,發現有個xsd2json,來試試看...npm i -g xsd2json...為什麼出錯了,上github看一下,原來他要裝SWI-Prolog,仔細看了一下程式碼...結果實際做事的程式都是Prolog,這樣管理dependency怕會有麻煩,先跳過。
還是上npm網站用xsd當作關鍵字來找,發現有一個xsd2jsonschema,似乎可以用,他還有個cli,來裝裝看:npm i -g xsd2jsonschema-cli...疑?裝完沒東西可以執行?上github找一找...靠,空的(placeholder)也可以發佈到npm上喔,這樣太不負責了吧。xsd2jsonschema本身也近兩年沒更新,最近的更新是package*.json,恐怕也只是收到github的安全性警告做的更新吧,話說他竟然還搞了一個官網:http://www.xsd2jsonschema.org/ ,但是裡面的東西都不能點。還是放生吧...我想要的其實只是可以從xsd產生https://github.com/fillano/xmlrun 可以用的runner而已,還是自己寫寫看...
早上一事無成,還是先回家洗衣服好了XD
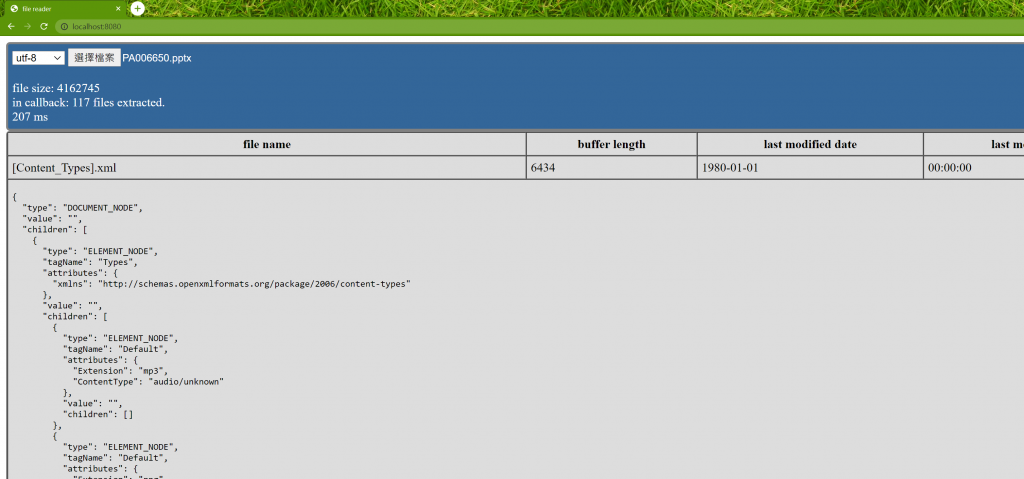
之後來看看怎樣把解壓縮的內容拿來用,因為其實目標是pptx檔,所以來看看怎樣把檔案直接拿來使用。先來code:
<!DOCTYPE html>
<html>
<head>
<title>file reader</title>
<style>
.dropable {
width: 99%;
height: 100px;
background-color: #369;
color: white;
border: solid 3px gray;
border-radius: 5px;
padding: 5px 5px 5px 5px;
}
.message {
width: 99%;
background-color: #ddd;
border: solid 1px gray;
border-radius: 5px;
overflow: auto;
}
.preview {
font-size: 10px;
}
</style>
</head>
<body>
<div id="target" class="dropable">
<select id="encoding">
<option value="utf-8">utf-8</option>
<option value="big5">big5</option>
<option value="gb2312">gb2312</option>
<option value="shift-jis">shift-jis</option>
</select>
<input type="file" id="file" />
<div id="console"></div>
</div>
<div id="panel" class="message"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pako/1.0.11/pako_inflate.min.js"></script>
<script src="lib/zipfs.js"></script>
<script src="node_modules/xmlrun/index.js"></script>
<script>
var _target = document.getElementById('target');
var _message = document.getElementById('panel');
var _file = document.getElementById('file');
_file.onchange = function(e) {
clearlog();
if (this.files.length > 0) {
var reader = new FileReader();
reader.onload = (e) => {
var buffer = e.target.result;
log('file size: ' + buffer.byteLength);
let encoding = document.getElementById('encoding').value;
let start = new Date().getTime();
zipfs(buffer, pako.inflateRaw, encoding, (err, files) => {
if (!!err) return console.log(err);
log(`in callback: ${files.length} files extracted.`);
log(`${(new Date().getTime()-start)} ms`);
let str = '<table border="1" cellspacing="0" cellpadding="5" width="99%"><tr><th>file name</th><th>buffer length</th><th>last modified date</th><th>last modified time</th><th>compressed size</th><th>uncompressed size</th></tr>';
files.forEach(file => {
str += `<tr><td>${file.file_name}</td><td>${file.content.length}</td><td>${zipfs.formatMSDOSDate(file.last_modified_date)}</td><td>${zipfs.formatMSDOSTime(file.last_modified_time)}</td><td>${file.compressed_size}</td><td>${file.uncompressed_size}</td></tr>`;
str += `<tr><td colspan="6" class="preview" style="overflow-x:hidden">`;
if (checkExt(file.file_name, '.xml') || checkExt(file.file_name, '.rels')) {
let runner = xmlnode(zipfs.uintToString(file.content));
runner.setRunner('default', function(target) {
let result = {
type: xmlnode.utils.getNodeTypeDesc(target.type),
tagName: target.tag,
attributes: target.attr,
value: target.val,
children: []
}
if(!!target.child) {
result.children = target.child.reduce((acc, cur) => {
acc.push(cur.run());
return acc;
}, []);
}
return result;
});
let obj = runner.run();
str += `<pre>${JSON.stringify(obj, null, 2)}</pre>`;
}
if (checkExt(file.file_name, '.jpeg') || checkExt(file.file_name, '.jpg')) {
let im = new Image();
im.src = `data:image/jpeg;base64,${zipfs.arrayBufferToBase64(file.content)}`;
if(im.width > 1024) {
str += `<img width="1024px" src="data:image/jpeg;base64,${zipfs.arrayBufferToBase64(file.content)}">`;
} else {
str += `<img src="data:image/jpeg;base64,${zipfs.arrayBufferToBase64(file.content)}">`;
}
}
if (checkExt(file.file_name, '.png')) {
let im = new Image();
im.src = `data:image/png;base64,${zipfs.arrayBufferToBase64(file.content)}`;
if(im.width > 1024) {
str += `<img width="1024px" src="data:image/png;base64,${zipfs.arrayBufferToBase64(file.content)}">`;
} else {
str += `<img src="data:image/png;base64,${zipfs.arrayBufferToBase64(file.content)}">`;
}
}
if (checkExt(file.file_name, '.mp3')) {
str += '<audio controls type="audio/mpeg" src="data:audio/mp3;base64,' +
zipfs.arrayBufferToBase64(file.content) + '">';
}
str += '</td></tr>';
});
str += '</table>';
document.getElementById('panel').innerHTML = str;
});
};
reader.readAsArrayBuffer(this.files[0]);
}
function checkExt(name, ext) {
return name.lastIndexOf(ext) === name.length - ext.length;
}
function log(msg) {
document.getElementById('console').innerHTML += `<br />${msg}`;
}
function clearlog() {
document.getElementById('console').innerHTML = '';
}
}
</script>
</body>
</html>
加上幾個預覽功能:
<img>
<audio>
xml看起來像這樣:
圖檔:
音檔:
目前大概就做到這樣...明天星期天就多休息一點了
